Some thoughts on Godot
What is Godot & why should you care?
If like me, you enjoy playing games, you will inevitably have the thought “I want to make a game”. You have a multitude of options of ways of going about doing this
- making your own game engine
- using an existing engine
- using a weird hybrid ‘framework’
- etc
If you want to just get a game out and don’t care about any of the joys of
shader pipelines, .obj file loading and much more fun stuff, you should
probably use an existing engine (this is a topic for another day).
You have a few main choices but it essentially boils down to
- Unreal Engine
- Unity
- Godot
I have used all three and I’m currently building a game I intend to release in Godot at some point in the future.
Preface
I should preface I mainly use engines to make 2D games and so these opinions may not apply to 3D.
What it does well
- It’s free! It all senses of the word it is FOSS (Free Open Source Software) licenced under the MIT licence meaning you can essentially use it however you want; modify the code, publish games using it, whatever. This also means people like you and me and just go and add features or fix bugs if we want to
- It’s lightweight - up until version 3.6 the extracted binary size was just
66MB[1] which is small! - It’s intuitive. This perhaps is one of the main reasons I have stuck with it
over unity/unreal. The
Nodesystem creates clean abstractions and is actually fun and easy to use! Godot employs (as does unity and unreal) the composition pattern (and inheritance but lets not get into the weeds) to build up scene logic. If you want an object in the world fall due to gravity, you add aRigidBody2Dcomponent. There is almost a component for everything that you will need for 99% of the out-of-the-box scenarios you will want. I.e. you need pathfinding? Just add aNavigationRegion2Dto your world and boom you get navigation for free. Godot has done well at covering that 99% of scenarios… but the last 1% is basically none existant as I shal explain later
What it doesn’t do well
2D Pixel Perfect is far from perfect
This is perhaps the single most annoying thing I have encountered. Godot just
doesn’t support pixel perfect out of the box. If you are wondering what this is,
it is when each pixel on a texture is represented by a single pixel on the
screen. An example of this is Noita, it has things like falling sand where
each sand particle is a pixel, which maps to a screen pixel. This technique
looks great because it doesn’t have artifacts and other quirks from texture that
are slighly misaligned from screen pixels leading to weird warping and rotations
of seemingly square texture pixels.
Why is Godot bad at this? it doesn’t support pixel perfect objects, with fully HD rendered UI such as text. You either have pixel perfect objects and terrible pixelly text, or non-pixel perfect objects but with nice text.
There are countless reddit threads [2] and forum posts [3] from users complaining about this and its still a problem in Godot version 4.
How did I get around this in one of my games? I may write a full blog post about this but the general strategy is as follows
- In
project settingsset theviewport width/heightto your desired pixel perfect size (i.e.480x270) - Then set the
window width/height overrideto your desired window size (i.e.1920x1080). This means in game there are actually480pixels across, but they are stretched4times the size to actually fit onto the screen - Then set the
stretch modetocanvas_itemsand theaspecttokeep. This will ensure that canvas items such as text are rendered properly and to the correct resolution for the font size - Now we have the project settings setup properly, we can configure the Node
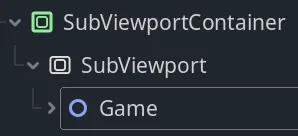
tree. In your root game node, create a
SubViewportContainerand add aSubViewportas a child. Make sure theSubViewporthas the samewidth/heightas the desired pixel perfect size (i.e.480x270)
- Now, put all your in game nodes (such as characters, walls, obstacles,
particle effects etc) into this
SubViewport. These will be rendered pixel perfect (well as best as Godot can do it, you may get some jittering) - To show UI, put these on a
CanvasLayeror whatever you want as a child of your root node, this should be outside of theSubViewportContainercreated previously
Thats the strategy that most people use online, it comes with some caviats such as minor jittering but its the best we’ve got right now
Controller input is janky
This is a minor annoyance but Godot seems to handle Joypads (i.e. controllers) differently to Keyboards. This means if in specific scenarios where you want both connected to a pc/console for local multiplayer, you have to write some pretty funky code.
Again I may write a blog post about how I got around this.
Modifications to editor files from external sources
Again, minor annoyance, but godot really doesn’t like if you make edits to files from external programs that aren’t the editor. If you accidentally click the wrong button when it tries to reconcile the changes, you can loose alot of progress. Even if you have the project in version control, it can be hard to reset back to a previous stage as the project can get stuck in some weird states.
Final Thoughts
Godot is great! you should use it!